|
Table of Contents
|
In this fast-paced world, people look for comfort in everything. Believe it or not, people even judge a website on the factor of how seamless and easy is it to use.
The reason is simple; people don’t want to waste time on exhaustive or boring sites. Instead, they want quick results without spending much time thinking about the next course of action.
Therefore, as a business, if you want to stay ahead in the competition, building quality and a seamless website is the key. And when it is about a perfect website, Think about UI/UX Design!
UI/UX Design is the crucial aspect of every creation that renders the latest technology accessible to all. A successful design is the one that puts the users in the first place and it expresses the immense value of a software product the best.
An effective UI/UX design can help your relapsing website with:
- Increased sales
- Improved engagement
- Increased traffic
- Increased ROI
- Improved growth
- Better branding
- Enhanced user experience
- Increased customer satisfaction
Well, an important thing to note here is that you cannot lure your users with an outdated and poor design. It is crucial to keep up with constantly evolving UI/UX design trends to stay ahead. Thus, you need to keep an eye on modern UX/UI designs.
So, we are here with another interesting blog with some of the fresh UI/NX design trends that you should follow in 2022. But, before that, let’s discuss different aspects of UI/UX design.
Let’s begin!
What are UI and UX in the First Place?

Website design is important and UX/UI is an integral part of it. UX stands for user experience design and UI stands for user interface design. Both these elements are from the design discipline that of course work hand in hand but are different from each other. Moreover, the tools used are different and the approach is also different.
UX design is psychological and focuses more on the analytical part while UI design is functional that focuses more on the visual aspect like graphics. UI design is just a part of the entire process that makes for a good user experience.
What is UI Design?
A UI design is more about the photography, white spaces that disrupt the entire web page structure, icons, buttons, usability of the web page, readability of fonts, imagery, color schemes, and responsiveness of the design on all devices.
It considers all the functionality, look, and feel of the website. The focus is on making the entire experience intuitive for the users so he doesn’t need to think much when he is interacting with the website.
The goal is to present a visual guide before the user that directs him to take specific action where the website must convey the brand message clearly and concisely. Here the designer needs to ensure that the design is consistent throughout the website and aesthetically pleasing.
What is UX Design?
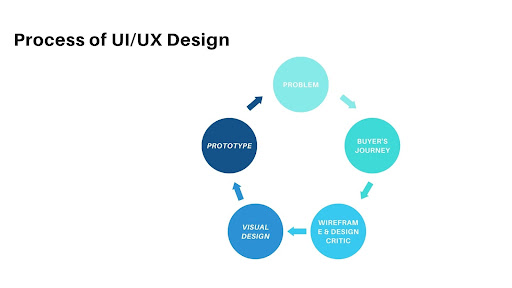
A UX design is a broader process that has various parts that include research, brainstorming, implementation, and reporting. Here’s a detailed breakdown of different stages in a UX design process:
Research:
- Developing understanding by conducting user interviews to gather requirements
- User personas to identify their goals, frustrations, aspirations, and more
- Use cases to identify how different people might use your product or services
- Journey maps that cover the entire journey of how a user might start and finish the experience
Brainstorming:
- It includes the creation of user flows that outlines the steps that a user might follow while interacting with your website or application.
- Wireframes are rough maps or skeletons of UI and various components that constitute a UI.
Implementation:
- Implementation of UX design includes creation of prototypes with UI elements which may or may not be interactive.
- Front-end and backend development to make the prototype work, once it is approved.
Reporting:
- Usability reporting includes the usage of websites through various means.
- Split testing to understand the effectiveness of one design iteration over the other.
- Analytical reporting that helps analyze additional insights like bounce rates, CTR, time spent by users on a web page, and more.
We can say that a UI design is a subset of user experience design. UI design is a step-by-step process that doesn’t end at reporting but constantly evolves to improve the overall experience of the users.
Now that you know the dynamics of UI and UX designs, let’s see the basic differences between the two.
| Please take a moment to check our web designing services right here. We can help you with a robust website and a flawless design through our expertise, knowledge, and experience. |
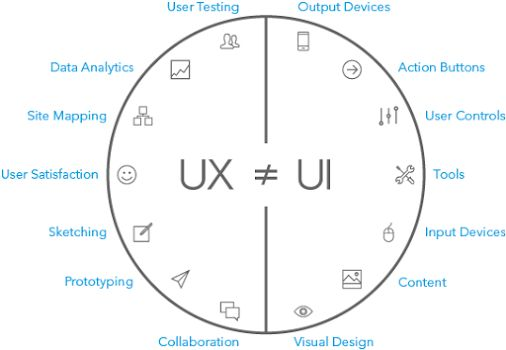
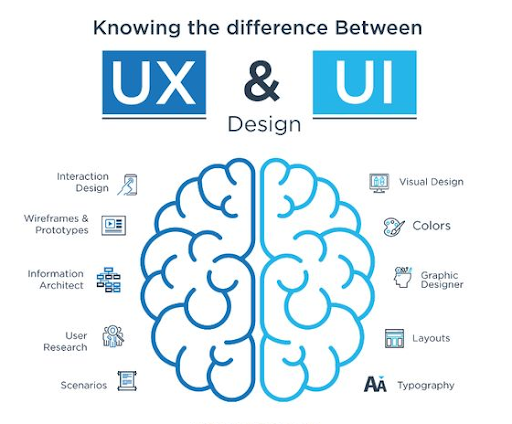
What is the Major Difference between UI and UX Design?
We have already discussed in detail what UI and UX design entails. Here’s a simple image that highlights major differences between the two let’s have a look at it:

Even though these two terms are different, they are interdependent. But collectively, a smartly designed UI/UX design can take your digital product on to a new level.
If there is no UI, there would be no UX. Both work hand in hand and are a crucial part to create a stunning website or a mobile app. Let’s see how these elements work together.
How Both UI and UX Design Work Together?

If you have a remarkable UI and UX design, you can lure your users as it helps create a stunning first impression. However, both these elements are separate entities but are still interdependent and work together.
For example, if you are sitting on a chair, the look and feel of the chair is UI. The analytical part of how the chair is manufactured and how the user will experience it relates to the UX. The user experience would decide how the chair would function. So, UX design determines how the UI design would work and the UI determines how the design would look.
Supposedly, a team of UI designers and UX designers are working on an app. The team of UI designers would focus on how the elements would appear while the team of UX designers would be concerned about the app’s flow.
By app’s flow, we mean how buttons are placed so they lead users to a specific goal which could be signing up the application. Moreover, user experience design would also take care of how the user interface serves the purpose it is designed for.
As UI and UX design are interdependent, it makes the app or website approachable for the users. It brings inclusivity making the users feel they are cared for and are a crucial part of the brand. Furthermore, we would recommend you to enhance the user experience by following the latest UI/UX design trends.
|
Want to know more about our web development and designing services? |
However, some people question whether the UI/UX design is still in trend when AI has taken over every industry. Let’s see if UI/UX design is still a part of any industry irrespective of the niche or AI that has replaced it.
Is UI/UX Design Still in Trend?
UI/UX design reflects the perfect blend of functionality and flow that is meant to get the maximum potential clients or customers for your business. They both serve the purpose of providing informed choices to the users.
However, with the sudden progress that technology has made in numerous segments, some design experts said that UI/UX trends are no longer relevant. ML and AI are the new normal that has taken the tech world by storm.
As UX design focuses on optimizing the design by testing new possibilities to make it user-friendly, AI, on the other hand, uses data to derive crucial insights to understand user needs.
When they collaborate, you can expect AI to take the optimization process. Moreover, the data gathered can be used for automated testing, interpreting results, and updating the design at the lightning speed. Apart from this, AI saves time, helps find images faster, gathers data at lightning speed, and can automate the functions.
The best example is Figma plugins like Similayer that can change the design at one go by selecting multiple layers. Another popular AI tool is Uizard that can convert hand-drawn wireframes into codes, which will ultimately save UX designers time.
Well, this newfound progression of AI and ML has become popular, but we cannot say that it has completely replaced UX trends. Designs cannot be replaced, but design functions can be changed using AI tools.
Supposedly, you are making a design, you can use AI tools to determine the color pallets to be used in the design based on the data gathered.
To stay ahead, you can always look for loopholes and find a margin of improvement. We would recommend you avoid the common web design mistakes that may ruin your website.
Despite the continuous evolution, we are confident that human intervention will never go away as far as AI is concerned and UI/UX designs will always stay in trend.
|
Empower Your Website with Stunning Web Designs! |
User interface or user experience trends both have consistently evolved based on trends. Thus, we have discussed the seven latest UI/UX design trends in the section below. Let’s have a look at each one of them in detail.
7 Top UI/UX Design Trends That You Should Follow in 2022
As we discussed how UI/UX designs have consistently evolved all throughout the years, they have now shaped the trends for the coming time. In this section, we are here with seven evolving UI/UX design trends that you should follow in 2022. Let’s have a look at each one of them:
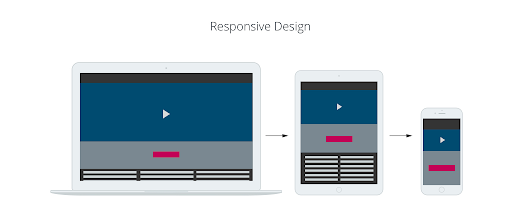
1. Mobile First Design

Considering the increased usage of smartphones, mobile-first design is the trend that is forever and is not going to leave us for a decade at least. For any web development project, mobile-first design is paramount to the success of the website.
Moreover, you will see a huge improvement in both mobile and desktop technology in the coming time. Thus, follow a process of graceful degradation and progressive enhancement for 2022 while working on mobile-first design.
Graceful degradation is a term used for the process of removing specific functionalities, elements, and content to adjust it according to the smaller screen size. It is done to make the website functional throughout different devices right from desktop to mobile.
On the other hand, progressive enhancement works in proper alignment with graceful degradation. Here you begin working with the most minimal design, elements, content, and functionality. Your focus is to create a mobile-first version right from the beginning and enhance the functionality as the size of the screen changes.
.
Still, if you can’t figure out the suitable design for your website, refer to our guide to find the best website design.
2. Minimalistic User Interface

Less is more and this new trend of minimalist user interface reminds us of the power of minimalism in websites. It offers simplicity, clarity, expressive visual hierarchy, proper white spacing, and emphasizes functionality over unnecessary decorative elements. Also, these interfaces look sophisticated making the aesthetics look good while bringing in more functionality.
You can consider using flat designs that emphasize fewer elements on the website, where flat 2D visuals are applied over highly detailed skeuomorphic images. Thereby, it helps create neat images that look equally good on various devices. Also, consider using a more monochromatic and limited color palette as it eliminates disruptions and keeps the users focused.
Moreover, limiting the decorative elements, shades, colors, and motion will support a high attention ratio that helps users navigate through the entire website successfully.
3. Dark Mode

Dark mode, night mode, or shadow mode, whatever you call it, is another trend that has taken the entire web designing arena by storm. Specifically, it is a terminology used for a low light user interface, where dark color, mainly black, is used in the background primarily.
Now an important point to note here is that dark mode helps save battery life according to research by Google. So, in times where the user has an increased screen time, this trend has gained more popularity.
Moreover, it has been observed that the aesthetics of dark mode kind of pull out more powerful feelings and emotions. Also, dark hues are often associated with style, sophistication, and a striking visual appeal that adds depth to the website where the user can’t resist clicking on your website and browsing it in its entirety.
Micro Interactions and Micro Animation
4. Micro-Interactions-and-Micro-Animation-Trend

You can consider micro interactions or micro animations as motion for the emotion! Yes, these are elements that bring life to web pages. Intended to delight visitors, welcome them, and create a moment of interaction, they are responsible for a couple of things.
They communicate the brand message, provide a sense of direction, and help people reach a destination and see the result of action. If you want to make your site interactive and emotional, you need to improve your website navigation, provide instant feedback to users, communicate valuable information, encourage sharing, liking, and commenting.
All this will collectively make for a rewarding user experience in entirety and this is the reason micro interactions and animations will be valued in the coming time.
Apart from this, you can also add motion graphics to create engaging web pages.
5. Voice Commands

Voice-controlled AI - it’s another technological change that the world has quickly adopted. If you are looking for a way to compile your marketing data and properly align your web design, you should keep your thumbs right on voice search.
People find it easier to search things through voice commands and they hate typing long-form queries in the search bar. Also, the voice accuracy is more than traditional queries in terms of searches. Considering this behavioral change in users’ search patterns, voice commands have made their way in to the market.
To rank your pages for voice searches, you should consider a mobile-first design that we have already discussed in the point above. Once you are done with a mobile-first approach, consider figuring out the search intent as to why people are searching a particular query.
After that, the question and concise answers are what Google is looking for. So, include longer questions as they tend to be naturally longer when people ask on Google through voice commands and provide a concise and clear answer.
6. Advanced Personalization

Advanced personalization is not only a trend but a demand on customers’ part. Now it is different from customization where the control is in the user’s hand while in personalization the control is under the website that users are browsing.
It is related to personalizing the first-time visit of the user when he/she makes an anonymous visit when there is no login. The focus should be on delivering a satisfying and rewarding experience for the very first time.
Since the end goal is to deliver content and maintain top-notch functionality of the website, ensure that it matches user needs and interests. Moreover, you need to make sure that the user shouldn’t put much effort into his/her part.
7. Visual Storytelling

Visual storytelling is a concept that is linked to UI/UX design that has become a trend and is going to stay with us for a long time. The purpose is to communicate the brand message effectively and keep the audience engaged.
Since there is a common notion that people tend to retain messages in video format more than any other format. So, including a 20-second video would help customers retain more information than a simple illustration.
Also, humans are visual creatures, visuals, be it animation, videos, or images evoke more emotion that keeps the customers sticking to your brand provided that all the elements are aligned properly.
Here are a few common things you can do to make your visual storytelling more impactful:
- Make sure that the text is not overlapping or overcrowding the video
- Keep the text at a minimum which is up to 75 characters
- Limit the length of the lines and captions on the video so the viewer can read it comfortably
So, this was all about the trends. Following the points mentioned above will help you fetch the user’s attention, fulfill users’ expectations and needs, stand out in the competition, and become a pioneer in your niche. We hope it has been an informative blog for you. For more interesting topics, stay tuned with us!
Meanwhile, if you are looking for web designers, consider checking Auxesis Infotech, a reputed web design company offering exemplary UI/UX design services. Here you will get quality web designing and development services along with continuous guidance from industry experts.
Need assistance?
Recent Blogs
Our Clients








_0.png)





















Clutch & GoodFirms Reviews
Our success is demonstrated by having the most reviews compared to competitors.
Auxesis Infotech provides web development support on our Drupal platform. They are always flexible enough to help us achieve our goals. Very pleased with Auxesis competance, flexibility, communications and execution.
5

Richard Halderthy
Director Brand & Communications, Saint Gobain Ltd
30 Reviews
Powered by Clutch ![]()
I'm impressed by their communication and speed of action. Ever since we launched the redevelopment, there’ve been many compliments on the improved look, functionality, and ease of navigation.
5

Ryan Titley
Director of Projects, ERRIN
30 Reviews
Powered by Clutch ![]()
Get in touch with us!
Please fill in the form below, and one of us will get you or respond to your queries soon.