Running a web development project has become challenging as FOMO (fear of missing out) has taken over many owners and CTOs owing to numerous tech trends in the market.
It’s a common notion that missing out on anything innovative and new might cost your businesses huge money. And that also implies missing out on the newest web development trends.
But, for a fact, web development is more than just trends to watch out for. You have to keep a check on numerous things to create a website that could help you generate more leads and convert them.
In this blog, we will discuss everything, from web development trends to mistakes to more, that one should follow in order to create software with exceptional performance, greater efficiency, and enhanced security.
Let’s begin!
Web Development - An Overview
Owing to the technological advancements that have taken place over the years, web development is one such industry that witnesses significant changes every year that are called trends.
Web development is the technology that allows a business to create digital software, also known as a website, to make people aware of the services and products that it has to offer.
Moreover, a website helps businesses give a clear idea to customers about why and how their products or services fit into people’s lifestyles. But all that can only be achieved when your website is built ensuring the latest trends and using the latest technologies.
Technically speaking, web development is the process involved in the development of a website for the internet or intranet. The nature of the task may vary right from developing a simple web page to complex web applications and sites.
Website development makes you win the digital show. And it has everything to do with making the website look good, improving the functionality, ensuring seamless integration, making it work fast, resolving issues, and performing well.
However, there are sources you will find about web development, but there are many aspects to it. Since web development is a wide term, it is obvious for anyone to misinterpret it.
Thus, we are here with a few myths associated with web development that will pretty much give you an idea of what web development is not about. So, let’s have a look at each one of them in detail.
What Are the Myths Associated With Web Development?

The web world is huge with so many technologies, trends, and aspects. As a result, there are always chances that you could interpret something wrong or the development process could go off track because of the myths associated with website development.
- Serverless architecture
Prototyping and building apps happen to be the best area for serverless architecture as they don’t need further expansion and growth. Following the myth; in the case of web development, the web developers are usually forced to switch from serverless to containers or API. It makes the process quite complicated and expensive.
So why begin with serverless architecture is the question that comes to mind. However, this is not the case and rather beginning with serverless architecture helps in faster development.
Besides, it facilitates faster reach to the market irrespective of the size of the business. It automatically helps in expansion and growth in the long run.
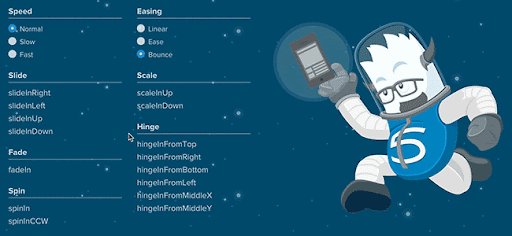
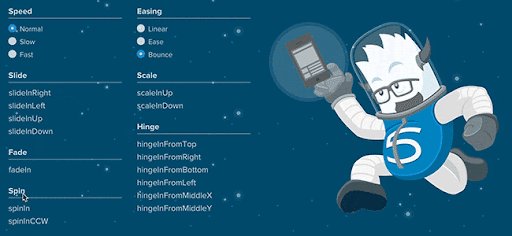
- Motion UI

Many believe that motion UI is just a library that helps to bring code for specific transitions and animations. There is a common belief that motion UI acts as a tool that saves coding time.
Irrespective of the value it brings to your website, it cannot be counted as a trend for some. Rather it’s a total myth because dark-themed user interfaces (UI) or low-light UX are some of the popular trends in web designing which is a part of web development.
So, if they aren’t unrelated, how can motion UI be kept out of the list of trends?
- Internet of Things

Internet of Things (IoT) is a broad term that encompasses objects that are stuffed with electronics to exchange data with servers with the help of the internet. So many people have this misconception that web development can be used for IoT projects. As of writing this post, IoT is still a new concept in the web development field.
However, this entire idea is a myth where you will see a stark contrast between what’s being said and the ground reality. Rather you will see developers are using IoT to obtain personalized data. We are not far away from the time where IoT will set an advanced communication between website layout and operational models.
- Virtual Reality
It’s a shocker to see VR on this list, right? “VR will most probably never come to web development,” - a common thing that people have to say when it comes to the gaming industry.
The reason given for it is the need for expensive equipment on the user side. Moreover, huge performance is expected from the equipment for real-time rendering. Thus, many people claim that they don’t see VR for the web as a mainstream direction.
However, it is not true and on the flip side, it has already carved a pathway to web development. If you don’t know about webVR then let us explain it to you.
Many big names in the web development industry have come up in favor of the WebVR experience. Surprisingly, it has been made available in several browsers such as Firefox Nightly, Chrome 56+ for Android, Chromium for Windows (Experimental), and Samsung Internet Browser for Gear.
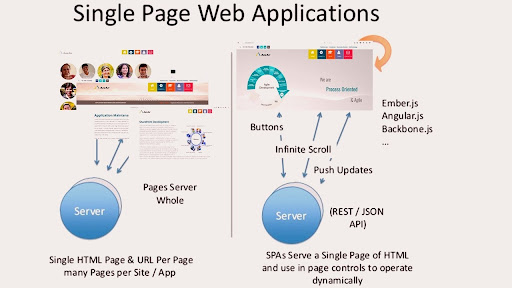
- Single Page Applications

Single page applications can be interpreted as web apps where the information can be updated without the need to refresh the page. It has been a popular choice amongst businesses for quite a long, but a few say that they are not a trend anymore. Rather they consider it a standard.
But the major concern is the difficulty according to some developers where they say that you'll need to write more code to make the SPA work. The only positive productivity advantage it brings is that front-end and back-end developers have the margin to work altogether.
Now you know the common myths associated with web development, it is evident that web developers intend to make a few mistakes during the process. Thus, we are here with some common mistakes that developers usually make. Let’s have a quick look at it.
|
Want to hire a web development team with immense knowledge and experience? |
Common Mistakes That Today’s Web Developers Do
Just like the achievements, mistakes and failures also make a part of the process. But one should always look to minimize the mistakes. Here are a few mistakes that usually developers make that you should be aware of. Let’s have a look at them in detail:
- Rushing with New Stuff in the Market
By new stuff we mean new technology and tools. Developers have the common habit of testing the new tools and technologies, but rushing with everything that the market has to offer is not a wise approach to follow.
Instead, they should always include tools and technologies that are tried and tested. The biggest reason is that the new tools are still in the testing phase and are unpredictable, so you can’t rely on them.
Using them in the initial phase could bring risk to your business. However, including them in actual business within a year or so can still be justified as most businesses would have tried the tools. This way, you have the margin to identify the loopholes and make an informed decision about what’s best for your business.
- Unplanned and Non-Standardized Architecture
On-time delivery is essential, and thus, sometimes developers follow this approach. They even start a project with unplanned architecture or one that can’t be scaled.
Well, this approach works for small-scale projects, but they have to ensure accuracy as well, which comes with proper planning of the project. Also, developers miss tracking their time and they end up spending more time than expected.
So, they should avoid using un-scalable architectures for projects and follow an organized approach irrespective of the size of the project that will give them insights into areas they are lacking behind.
- Non-Responsive Website Layout
Another blunder that developers usually do is using non-responsive layouts for websites initially. Now, this takes a toll on their time as they have to make changes in codes to make it responsive for various devices.
Well, you can ignore the mobile version initially. But as soon as the requirement for mobile devices comes, website code should be written keeping in mind the need for responsive layout later on.
- Complex Designs
Complex designs are something that is not completely a developer’s fault. But, maintaining website functionality is his/her part of the job that pretty much depends on design. You don’t know how many times a code is put to test for a unique button that’s shining with bright colors on the website.
Developers breathe life into designers' creativity through codes and programming. But you need to think from the users’ perspective about what they will enjoy doing. So, make designs that don’t frustrate users and they can enjoy browsing the app.
- Including Meaningless Pages
Developers usually try to address everything that a user might have in mind. However, in the process, they end up cluttering the website with a bunch of pages that don’t serve any purpose.
They give no hint to search engines owing to which these pages remain undiscoverable. This is the reason they are unvisited for a long time. Therefore, you should be aware of the must-have pages for your website.
The KISS (Keep it simple and smart) approach and include pages that resolve public issues and give each of your pages an attribute either in images or area tags.
So, these are the common mistakes that one should keep in mind along with adopting the best programming habits. We really hope the purpose to point out these mistakes, i.e., to understand the gravity of the impact on the entire website and user experience, has been clear now.
With that being said, let’s move forward with the website development trends that you should watch out for in 2022.
|
Ensure an Error-Free Website For Your Business |
Top Trends in Website Development that You Should Follow in 2022
Innovation is an integral part of the market, where every organization is fighting hard to survive. Thus, we see new technology in website development every now and then that increases the need to make faster, dynamic, and interactive websites.
Considering the need to stay updated with everything new on the plate, we are here with the top trends in website development that can help you gear up for the next year 2022. So, let’s begin!
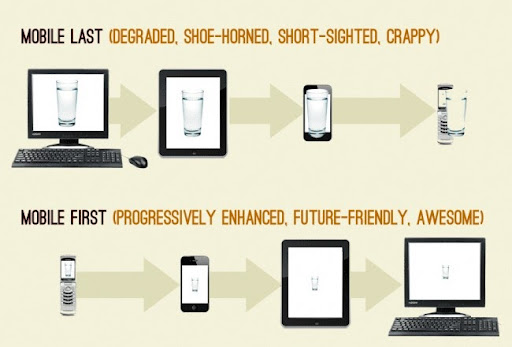
1. Mobile-First Development Approach

Mobile-first approach is the foremost requirement for every website irrespective of the industry niche. Since everyone is using smartphones, it's about delivering the right user experience that they look for.
The mobile-first approach says that you begin prototyping the smallest screen size first and gradually work your way to larger screens.
To make your mobile-first website creation journey a cakewalk, here’s what you can do:
- Begin with wireframing to get a high-level view of what a website would look when given to the user and then checklist all the requirements.
- Before placing the content, it is important to determine the right location of the elements considering the browsing and interaction habits of users.
- Use scalable UI elements that allow you to define the position of the elements used either by pixels or percentage.
- Focus on mobile-first content first. Cutaway the information to adapt to smaller screen sizes of mobiles by making adjustments in font size and the volume of content included in the website.
- Include easy-to-reach navigational buttons in your website to make the secondary elements compact.
- You can also create your own widget library that has responsive widgets and use it to save time in the process.
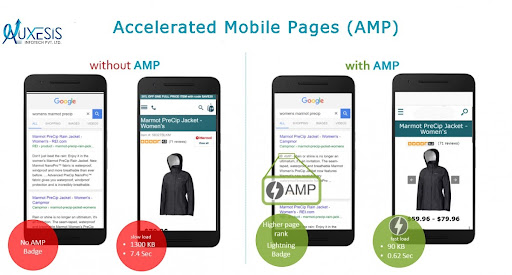
2. Accelerated Mobile Pages (AMP)

Accelerated mobile pages or AMP is also a new technology in mobile website development, where pages become accelerated due to the open-source plugin. It intends to improve page performance by increasing the speed of loading web pages on users’ mobile.
It saves users time and they need not wait for long to get the page loaded and they can access the page without losing any important information. And, thus it ensures top ranking in Google and thereby increases profitability in the long run.
Here’s what you can do to implement AMP for your website:
- Create AMP page templates that you can either create from scratch or convert the existing HTML pages into AMP format.
- Roll out the AMP pages after considering your website’s crawl rate as it takes time for Google to crawl, check, and index the AMP version of web pages.
- Track the performances of webpages where AMP is implemented which is different from normal Google analytics.
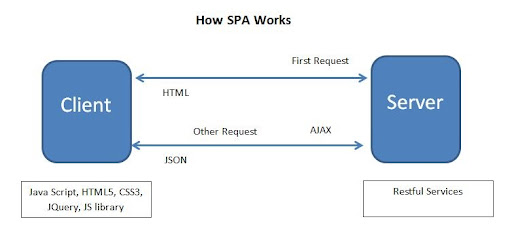
3. Single Page Application (SPA)

Single page application or SPA is also one such prominent website development trend that has huge popularity in the market. It loads only a single page where all the information is updated.
SPA sends only the relevant thing that you need with each click and the rest of the information is rendered by the browser. Now, the entire procedure helps speed up loading and improve page performance.
Here are a few ways you can consider while implementing Single Page Application:
- Document hashes is one of the ways you can implement a single page application, where HTML authors can pull element IDs to hide or display various sections of an HTML document.
- Another way you can implement a single page application is through JavaScript framework and libraries that include AngularJS, Ember.js, ExtJS, Vue.js, Knockout.js, Meteor.js, React, and Svelte. All of these are open source and have adopted SPA principles.
- WebSockets is a part of HTML5 specification that has become one of the popular ways you can use to implement SPA. It is bidirectional real-time client-server communication technology.
Server sent events is also an emerging technique, where data transmission to browser clients is initiated by servers. As soon as the connection is established, an event stream remains open until closed by the client.
4. Artificial Intelligence

AI has already made its way into the web development market. It has helped users greatly in automating tasks and finding solutions to various problems.
Interestingly, the trend doesn’t seem to leave us any sooner. Using AI, developers can create smarter apps using AI tool kits that have ready-made plugins which can be attributed to websites.
This way, it ensures faster time to market with a quick turnaround time. Let’s look at some of the ways you can implement AI in websites:
- Chatbots are the popular way to implement AI in your website that will improve customer support and enhance user experience.
- Semantic search is also a great way to implement AI, where the search engine can figure out the contextual meaning of the query entered on the website search box and user intent. This way, it helps improve result accuracy and boost user satisfaction.
- Personalized recommendations based on visitors’ browsing pattern is also one of the ways to integrate AI into the website. It will ensure more customers return to your website and will turn them into personal brand supporters.
- Ensure better accessibility as it is the most critical element when it comes to AI. One example is ADA compliance so your website is usable for everyone including the disabled.
5, Voice Search

Voice search or speech recognition is one very popular trend and has to be covered by outsourced website design and development services. It works by pulling out the results based on queries asked by users that ease out the search results for them.
Thus, developers and organizations need to invest in it to make it more accurate and effective in terms of personal assistant for users. Siri, Cortana, Google Voice Search, Viv, Amazon Alexa, and Google Home are some of the popular voice assistants that support voice search proliferation.
Now people know to verbally communicate with their devices, command them, and execute searches.
|
Whether you’re thinking of implementing these trends into your existing website or a new one, we’re here to help you. |
Final Words
Trends are a part of every industry niche, where web development is simply leading the market. Software developers are creating websites that are interactive and are for play and delight.
Users love browsing sites that have a great UX design to offer. However, the key is to catch the upcoming trends and add in your unique element and creativity. It will help you stay ahead of the competition and lead the way.
With that being said, this was all about the other aspects of website development that not many posts talk about. If you are planning to build a website and need assistance, Auxesis Infotech is your website ally.
At Auxesis Infotech, you will get a team of experts that will understand your requirements, accommodate your suggestions, and come up with a smart solution to help your business grow. Moreover, you will get guidance and support from the industry experts so you get a clear picture and a great experience.
|
Leave the hassle of building an exceptional website on to us. |
Recent Blogs
Our Clients








_0.png)





















Clutch & GoodFirms Reviews
Our success is demonstrated by having the most reviews compared to competitors.
Auxesis Infotech provides web development support on our Drupal platform. They are always flexible enough to help us achieve our goals. Very pleased with Auxesis competance, flexibility, communications and execution.
5

Richard Halderthy
Director Brand & Communications, Saint Gobain Ltd
30 Reviews
Powered by Clutch ![]()
I'm impressed by their communication and speed of action. Ever since we launched the redevelopment, there’ve been many compliments on the improved look, functionality, and ease of navigation.
5

Ryan Titley
Director of Projects, ERRIN
30 Reviews
Powered by Clutch ![]()
Get in touch with us!
Please fill in the form below, and one of us will get you or respond to your queries soon.